随着 Meta Trader 5 平台的深入发展,针对外汇市场、证券交易所等进行处理的工具大量出现,也涌现出越来越多的盈利机会。 蓬勃发展的方面之一是算法交易:新创建的自动交易系统可精准实现各种复杂的交易思路。 然而,部分市场参与者仍然偏好手动交易。 他们遵循特定规则和算法,并基于这些信号创建交易系统,而最终的入场决策则由人工执行。 与自动交易系统相比,此方法有一个缺点:即使严格且明确地遵守预定义规则,依然存在人类主观性的因素。 虽然,许多手动交易系统展现出积极的结果。
即使在手动交易期间,交易者也会遵循某种操作算法和一连串动作,而这些可表述为五个主要任务:
在手动交易中,每一项任务都意味着交易者与终端(开仓、平仓和管理持仓),以及交易系统之间的互动(运用某些技术手段在相关市场中寻找信号)。 所有这些动作可能要花费很多时间,且还要求交易者细心、专注和守纪律。 本系列文章之目的是为手动执行操作的交易员减轻负担。 我们逐步创建一个便捷、灵活的多币种应用程序,该应用程序能够生成交易信号,并帮助交易者发现所需的信号。
在继续实现应用程序之前,我们先确定其主要模块及其内部结构,以及它们之间的交互顺序。 如同最具时代感的应用程序一样,这里有两个关键点:

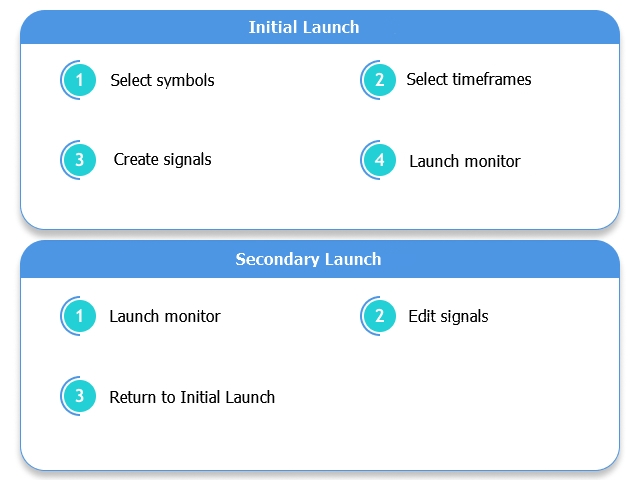
图例 1 应用程序的基本结构。
如图例中所见,初始和次级启动的顺序仅是步骤次序上有所不同。 现在,我们看一下初始和次级启动应包括的内容。
以上是首次启动的主要任务。 然而,根据经纪商和帐户类型的不同,MetaTrader 5 终端的市场观察中可能存在数百种正在交易的金融产品。 这是一个庞大的数据集,而通用型应用程序不太可能需要显示所有的数据。 甚或,大多数系统都是针对特定市场、特定货币对、或特定时间帧内的特定交易所股票量身定制的。
故此,我们需要一个筛选所有交易金融产品的工具,从中可以发现信号并进行交易,以及选择所需时间帧的工具。
所以,初始启动结构由三个连续的步骤构成:
步骤 1. 现在,我们创建相关的布局,从而在将来的监视器中实现相应的功能。

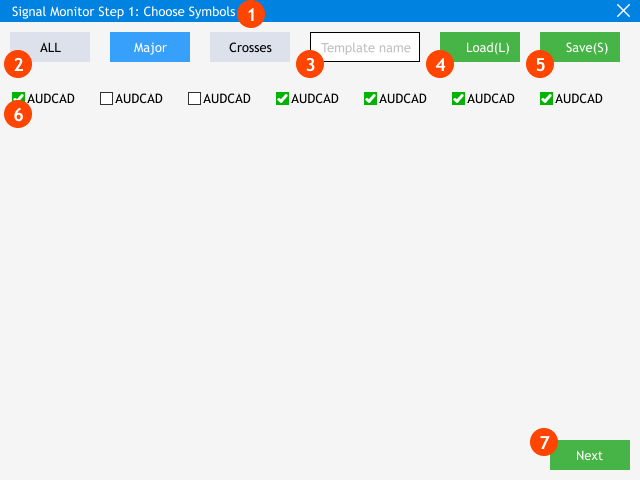
图例 2 步骤 1: 选择操作品种。
我们来详尽研究初始启动第一步中包含的界面元素和功能:

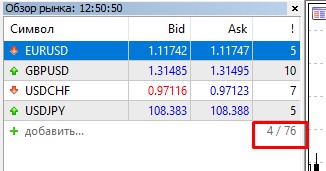
图例 3 有效和可用品种总数。
在此步骤的程序实现中,应记住,品种总数(图例 3)可能超出应用程序的高度。 因此,有必要启用自动高度调整。
步骤 2. 现在,我们移至下一步:选择时间帧。 鉴于 MetaTrader 5 中的时间帧是恒定的,因此第二步布局的创建更加容易。

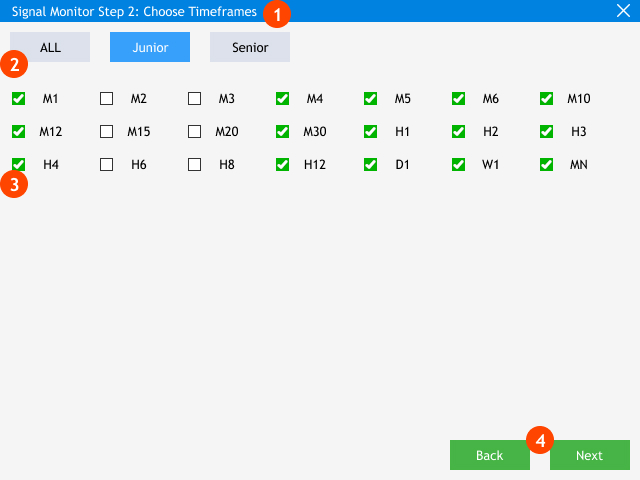
图例 4 步骤 2: 选择操作时间帧.
这是第二步内容的构成:
步骤 3. 在创建信号生成布局之前,我们需要确定多币种监视器的格式,以及交易信号的显示和示意图形工具集。

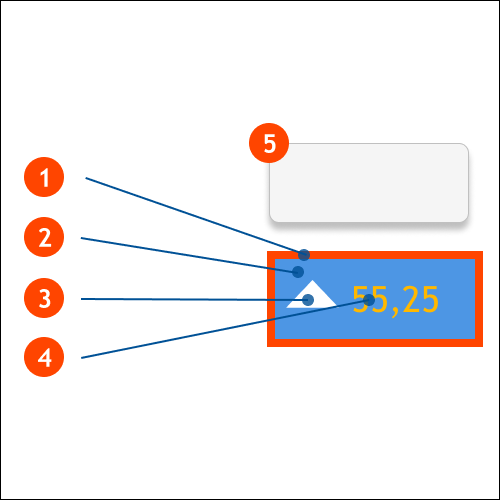
图例 5 显示单元规划图。
图例 5 标准信号显示单元及其主要五个组成部分。 我们更详细地研究它们:
如您所料,上述元素的各种属性组合,可配置特定任务、指标、信号、它们的集合和类型。 现在我们看一下初始设置的第三步。

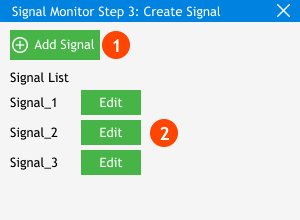
图例 6 步骤 3: 创建交易信号。
请注意两个主要元素:一个按钮将信号添加到信号列表(Signal List - 信号列表),以及含有名称和 “Edit - 编辑” 选项(通过“Edit - 编辑” 按钮)的信号列表。 单击编辑按钮将打开另一个带有信号设置的窗口。 至于目前,我们实现标准的设置。 可用的设置会一步步扩展。

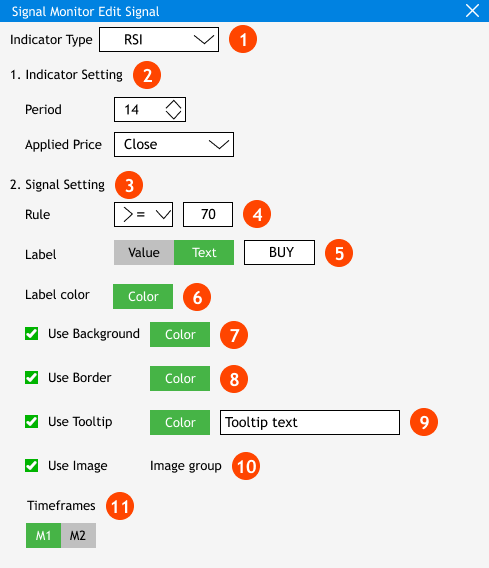
图例 7 交易信号创建和编辑窗口的原型。
研究含有新建和先前创建信号的操作原型:
一旦添加并配置所需的信号后,您会进入交易信号监视器。 至此,初始设置完成。 进一步的步骤涉及应用程序的主要部分。
当应用程序第二次启动,无论在终端的另一个图表或新开图表上重新启动时,将访问在“初始启动”期间收集的数据。 这就是为什么忽略品种和时间帧选择窗口,且您会跳到正在运行的监视器的原因。 然而,如图例 1 所示,您始终可以返回到初始启动阶段,还可以编辑现有交易信号,或添加新的交易信号。

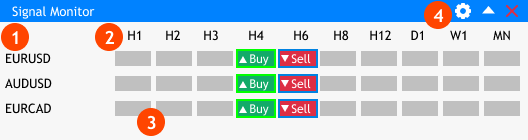
图例 8 交易信号监视器的主窗口。
在次级启动期间,将打开主监视器窗口。 我们来研究此处显示的主要元素组,以及之前能影响到它们的设置。
注意 “Settings(设置)”按钮。 在次级启动期间,它允许切换交易信号的创建/编辑(图例 6),以及切换到初始设置模式。
现在我们已经确定了未来应用程序的主要结构,我们来创建一个文件夹,监视器的所有文件都将位于该文件夹中。 在 <数据文件夹>\MQL5\Experts 目录下,创建一个名为 Signal Monitor 的文件夹。 然后于此文件夹中创建以下文件:
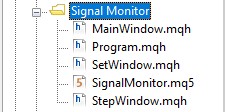
如果一切都正确完成,您将拥有以下文件结构,如图例 9 所示:

图例 9 应用程序的文件结构。
现在,我们只需要连接图形库,并将所有文件合并到一个系统中即可。 首先,打开文件 Signal Monitor,MainWindow,SetWindow,StepWindow ,并在应用程序类 Program 里将它们的文件连接一起。
//--- Include application class #include "Program.mqh"
现在,打开 Program.mqh 并连接图形库,以及含有主界面元素的文件。
#include <EasyAndFastGUI\WndEvents.mqh> //+------------------------------------------------------------------+ //| Class for creating an application | //+------------------------------------------------------------------+ class CProgram { public: CProgram(void); ~CProgram(void); }; //+------------------------------------------------------------------+ //| Add Controls | //+------------------------------------------------------------------+ #include "MainWindow.mqh" #include "SetWindow.mqh" #include "StepWindow.mqh" //+------------------------------------------------------------------+ //| Constructor | //+------------------------------------------------------------------+ CProgram::CProgram(void) { } //+------------------------------------------------------------------+ //| Destructor | //+------------------------------------------------------------------+ CProgram::~CProgram(void) { } //+------------------------------------------------------------------+
初始应用程序设置至此完毕。 在下一篇文章中,我们将创建主界面窗口,配置它们之间的交互,并利用本文中研讨的控件充实它们。
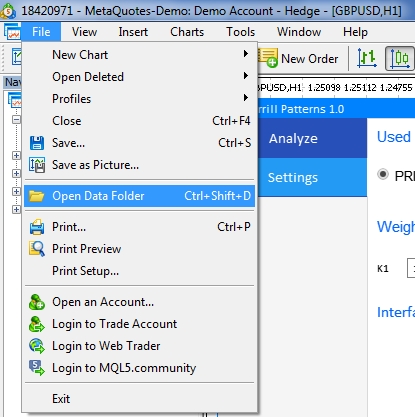
附件档案包含所有列出的文件,这些文件位于相应的文件夹中。 为了正确操作,请将 MQL5 文件夹放置在终端的根目录中。 若要打开 MQL5 文件夹所在的终端根目录,请在 MetaTrader 5 终端里按 Ctrl+Shift+D 组合键,或使用关联菜单,如下图例 10 中所示。

图例 10 在 MetaTrader 5 终端根目录中打开 MQL5 文件夹

本社区仅针对特定人员开放
查看需注册登录并通过风险意识测评
5秒后跳转登录页面...
移动端课程
