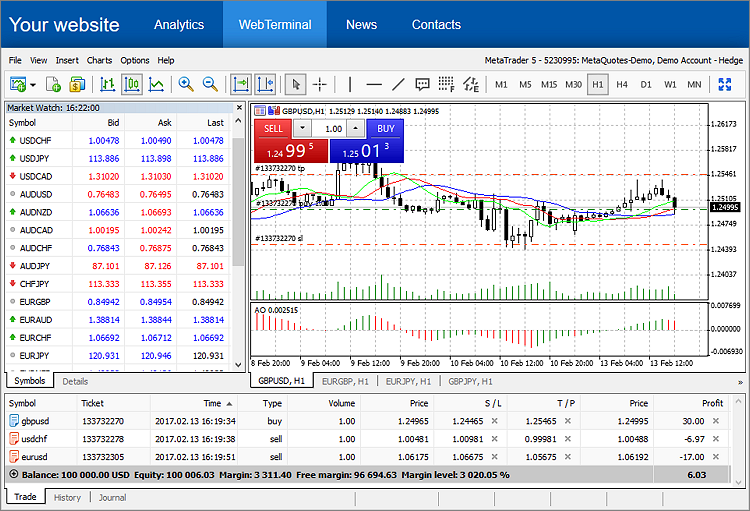
交易者会非常熟悉 WebTerminal, 它允许直接从浏览器在金融市场上交易。
将 WebTerminal 小部件添加到您的网站 — 这样做是绝对免费的。这个强大的功能将令您的网站访问者使用最流行的 MetaTrader 5 和 MetaTrader 4 平台直接从您的网站交易!

如何从中获利
此外, 网络终端允许您引荐潜在客户, 即, 将潜在客户推荐给经纪商。所有通过您的网页终端所开的帐户将由帐户参数标记, 包括 "Lead source" 和 "Comment", 这些帐户参数仅适用于经纪商。
- 注释字段将包含 "WebTerminal [开户来源的域名简称]"。例如: "WebTerminal mql5.com"。"www" 部分从地址里被移除。
- 不带 "www" 域名简称也会添加到 "Lead source" 字段中。例: "mql5.com"。此值可通过向窗口小部件选项添加 utm 标签 来覆盖。
因此, 经纪商能够通过您的网站跟踪执行的注册。根据您与经纪商的协议, 每位客户经纪商均会向您支付引荐费用。
流行网络资源的拥有者可以通过广告从经纪公司那里赚取额外的金钱。例如, 您可以依据协议配置网页终端, 以便显示省缺选择的特定经纪商服务器, 并从中获利。
您在网站上使用 WebTerminal, 我们不会收取任何费用。
WebTerminal 如何工作?
WebTerminal 是一款时兴的 HTML5 应用程序, 可以轻松地集成到任何网站 — 您只需要添加一个简单的 iframe 小部件。它适用于所有操作系统和浏览器, 不需要额外的软件。
WebTerminal 通过地理分布的服务器网络进行操作, 确保最佳的连接条件和健壮性。
含有窗口小部件的站点不可访问网页终端数据, 包括开户和登录期间输入的信息。用户数据受到安全保护, 且嵌有 WebTerminal 的站点所有者也不可访问。
如何将 WebTerminal 添加到您的网站
插入以下 HTML 代码以便将 WebTerminal 添加到您的网站:
省缺情况下, 所有经纪商服务器均支持交易者使用 WebTerminal。这由 demo_all_servers=1 参数来定义。如果您想限制可用服务器的列表, 请删除此参数, 并添加 "servers" 替代。在其中指定由逗号分隔的服务器列表。如果您需要设置省缺开立演示帐户的服务器和连接对话框, 请添加 "trade_server" 参数。
所有通过您的网络终端开立的模拟账户将会打上标记, 以便经纪商知道交易者来自您的网站。此信息将添加到帐户的 "Comment" 和 "Lead Source" 参数。这些参数仅对经纪商可用。它们包含 WebTerminal 所在网站的域名简称 (无 "www")。例如, 如果将小部件添加到 www.mysite.com 网站, 则在帐户中指定以下值:
- Comment: WebTerminal mysite.com
- Lead Source: mysite.com
添加到 'Lead Source' 的值可通过在终端小部件里添加 utm_campaign 参数来覆盖:
当我们将上述小部件添加到 www.mysite.com 时, 帐户参数将如下填充:
- Comment: WebTerminal mysite.com
- Lead Source: campaign_name
小部件的大小使用标准 CSS 样式指定: style="width: 100%; height: 100%;"。推荐的高度和宽度值为 100%, 以便允许网页终端自动调整到最大可用网页空间。
WebTerminal 支持在全屏模式下操作 (菜单视图 - 全屏), 允许用户舒适地使用所有可用的功能。全屏属性 allowfullscreen="allowfullscreen" 已添加到示例中。如果要禁用全屏模式, 可以将其删除。
WebTerminal 界面提供 41 种语言, 可使用视图菜单进行切换。如果您需要设置省缺语言, 请使用 'lang' 参数。如果您拥有多语种网站, 可将小部件设置为使用当前选择语言。
在本例中, 选择俄语作为省缺语言。以下是所有可用值:
| ar — 阿拉伯语 bg — 保加利亚语 zh — 中文 hr — 克罗地亚语 cs — 捷克语 da — 丹麦语 nl — 荷兰语 en — 英语 |
et — 爱沙尼亚语 fi — 芬兰语 fr — 法语 de — 德语 el — 希腊语 he — 希伯来语 hi — 印地语 hu — 匈牙利语 |
id — 印度尼西亚语 it — 意大利语 ja — 日语 ko — 韩语 lv — 拉脱维亚语 lt — 立陶宛语 ms — 马来语 mn — 蒙古语 |
fa — 波斯语 pl — 波兰语 pt — 葡萄牙语 ro — 罗马尼亚语 ru — 俄语 sr — 塞尔维亚语 sk — 斯洛伐克语 sl — 斯洛文尼亚语 |
es — 西班牙语 sv — 瑞典语 tg — 塔吉克语 th — 泰语 zt — 繁体中文 tr — 土耳其语 uk — 乌克兰语 uz — 乌兹别克语 vi — 越南语 |
参数 'startup_mode' 负责终端启动。它具有下值之一:
- open_demo — 若网页终端里无保存账户, 设置此值以便显示开立演示账户窗口 (非登录窗口)。如果在本地浏览器存储中已有保存帐户, 则会依据最后使用的帐户建立连接。
- no_autologin — 用户可以在帐户连接对话框的浏览器存储中保存其密码。在此情况下, 用户可以连接到帐户而无需进一步输入密码。如果保存上次使用的帐户密码, 则网页终端在下次启动时自动连接到该帐户。若要禁用自动链接, 设置 startup_mode=no_autologin。
网页终端还允许将交易账户的密码保存在用户的 网页浏览器存储中 (网站不能保存或存储任何信息!), 用户无需密码即可连接到账户。在登录对话框中会有相应的选项 "保存密码"。省缺情况下可以通过添加 save_password=off 参数来禁用密码保存选项。
网页终端支持的其它自定义参数:
- startup_version — 省缺网页终端版本: 4 为 MetaTrader 4 或者 5 为 MetaTrader 5。此参数用于首次启动网页终端。此后, 平台版本将基于最后使用的帐户来定义。
- login — 交易账户登录。它可以用于创建个人资料。如果您的网站保留有关帐号的信息, 您可以从窗口小部件动态地添加所需的帐户。这意味着用户只需要输入密码, 帐号将被自动插入。
- demo_show_phone — 将此参数设置为 1 (demo_show_phone=1) 并将其添加到窗口小部件, 以便在演示帐户注册表单中显示电话字段。如果未指定参数或将其设置为 1 以外的值, 则不显示电话字段。从注册表单中删除电话字段, 您可提升网站转化。
WebTerminal 支持以下网页浏览器版本:
- Internet Explorer 11
- Microsoft Edge 12
- Mozilla Firefox 34
- Google Chrome 43
- Safari 8
- Opera 32
一个终端用于 MetaTrader 5 和 MetaTrader 4 双平台
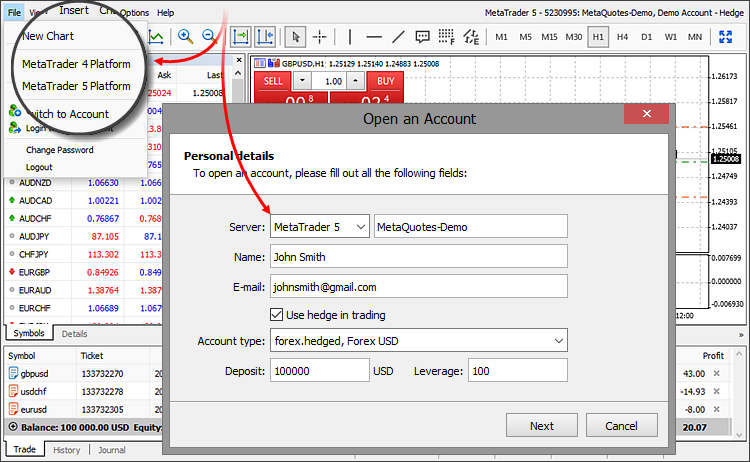
一个网页终端可用于两个版本的平台。如果在窗口小部件的 'trade_server' 参数中指定了省缺服务器, 网页终端将会根据服务器名称自动切换到所需平台版本。
如果 您使用两个平台版本 (例如您设置 demo_all_servers=1), 在网页终端界面中会出现两个版本的切换选项。它在帐户连接对话框、开户对话框和文件菜单中都可用。

您可以通过向窗口小部件代码添加 'startup_version' 参数来设置 WebTerminal 启动期间选择的省缺版本:
在此示例中, 版本开关省缺设置为 MetaTrader 5。
如果用户切换到另一个平台, 选择将被记忆。在下次启动网页终端时, 将切换到最后使用的平台版本。
使用 WebTerminal 的 HTML 页面现成示例
尝试立即启动 WebTerminal。将以下代码保存在 HTML 文件中, 然后在浏览器中打开它。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用于 MetaTrader 4 和 MetaTrader 5 平台的 WebTerminal</title>
<style type="text/css">
body {margin: 0; padding: 0; font-family: Arial, Tahoma; font-size: 16px; color: #000; background-color: #FFF; min-width: 1010px; }
.top {background-color: #0055A7; }
.top h1 {margin: 10px 20px 10px 10px; font-size: 25px; font-weight: normal; color: #FFF; display: inline-block; vertical-align: middle; }
.top .menu, .top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; vertical-align: middle; }
.top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; }
.top .menu li a {padding: 20px; font-size: 16px; color: #FFF; text-decoration: none; text-align: center; display: block; }
.top .menu li a:hover {background-color: #0B6ABF; }
.top .menu li a.selected {background-color: #2989DF; color: #FFF; }
.content { box-shadow: 0 0 20px rgba(0,0,0,0.5); position: fixed; width: 100%; top: 60px; bottom: 60px; }
.footer {text-align: center; padding: 20px; color: #0A0A0A; font-size: 14px; position: fixed; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div class="top">
<h1>公司名称</h1>
<ul class="menu">
<li><a href="#">分析</a></li>
<li><a href="#" class="selected">WebTerminal</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系人</a></li>
</ul>
</div>
<div class="content">
<!-- 网页终端代码开始 -->
<iframe src="https://trade.mql5.com/trade?demo_all_servers=1&startup_mode=open_demo&lang=ru&save_password=off" allowfullscreen="allowfullscreen" style="width: 100%; height: 100%; border: none;"></iframe>
<!-- 网页终端代码结束 -->
</div>
<div class="footer"> 版权所有 2000-2017, 公司名称</div>
</body>
</html>
我们近乎完成。您现在可以嵌入 WebTerminal
正如您所看到的, WebTerminal 与任何站点集成所需的最小工作量, 我们的开发人员都已为您准备好了一切。如果您拥有网站, 您可以开始向经纪商引荐潜在客户 — 我们已为您提供了即用型的基于网页的解决方案。您需要做的所有事情就是将一个 iframe 嵌入您的网站。
为您的网站访问者提供新的可能性, 并获得额外收入。


